














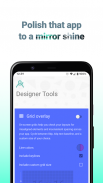
Designer Tools

Описание Designer Tools
Developers, have you ever wanted to verify that you’ve implemented UI designs to spec?
UX Designers, ever wanted to validate whether a color or layout is correct?
Designer Tools provides a suite of features to review and validate app specifications. Whether it be checking your keylines or that shade of blue, you’ll definitely want to add this app to your toolkit. Even if you provide redlines, these are a great way to verify each and every pixel.
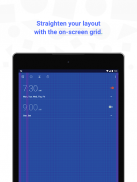
Grid Overlay - Quickly toggle on-screen grids to check layouts for inconsistent spacing or mis-aligned elements. You can even customize the grid size and line colors.
Mockup Overlay - Display a mockup image over your app. This gives you a high-fidelity opportunity to see how the design spec matches the developed user interface. Choose from portrait or landscape overlays and tune the opacity for an effective comparison.
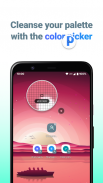
Color Picker - Use your finger to drag around a loupe and identity the hex codes of colors at the pixel level.
Screenshot details - Add a panel to all of your screenshots that displays information regarding the device, screen and Android version. QA teams will LOVE this.
Have ideas for another tool that we could include? Let us know by sending us an email!
Source code available on GitHub at https://github.com/0xD34D/DesignerTools
Разработчики, вы когда-нибудь хотели, чтобы убедиться, что вы реализовали проекты пользовательского интерфейса в спецификации?
UX дизайнеры, когда-либо хотел, чтобы проверить, правильно ли цвет или макет?
Конструктор инструменты предоставляет набор функций для рассмотрения и проверки технических характеристик приложения. Является ли это проверять ваши keylines или что оттенок синего цвета, вы определенно хотите, чтобы добавить это приложение в ваш инструментарий. Даже если вы предоставляете красные линии, это отличный способ, чтобы проверить каждый пиксель.
Сетка Overlay - быстро переключаться на экране сетки для проверки макетов для непоследовательным разнос или неправильно выровненных элементов. Вы даже можете настроить размер сетки и цвет линий.
Mockup Накладка - отображение макета изображения поверх вашего приложения. Это дает вам возможность с высокой точностью воспроизведения, чтобы увидеть, как дизайн спецификации соответствует развитый пользовательский интерфейс. Выберите из книжной или альбомной накладками и настроить непрозрачность для эффективного сравнения.
Color Picker - Используйте свой палец, чтобы перетащить вокруг лупой и идентичности шестигранные коды цветов на уровне пикселей.
детали Снимок экрана - Добавить панель для всех ваших скриншотов, который отображает информацию о устройстве, экран и Android версии. QA команды будут любить это.
Есть идеи для другого инструмента, который мы могли бы включить? Дайте нам знать, отправив нам по электронной почте!
Исходный код доступен на GitHub в https://github.com/0xD34D/DesignerTools


























